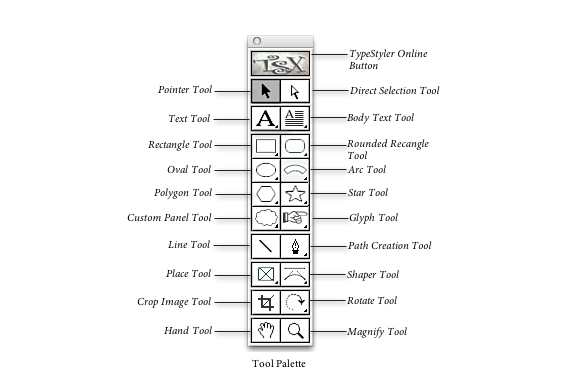
| The Tool Palette The Tool Palette contains twelve tools and four buttons that you can quickly select while working on a document. To activate any of the tools or buttons, click on the one you want. Some tools require one object to be active, such as the Shaper, Edit and Style buttons, and the Rotate button. Drag the top of the Tool Palette to move it to a more convenient screen location. When you want to view the entire window, click the close box on the tool palette, or select Hide Tool Palette from the View menu to cause the palette to disappear. To bring back the tool palette, select Show Tool Palette from the View menu. The following section briefly describes the function of each tool, starting with the TypeStyler Online button, located at the top of the Tool Palette and ending with the Quick View/Styled Preview buttons at the bottom.  The Pointer tool (also known as the Selection tool) lets you select an individual text or panel object by clicking on it. Once you select an object, you can move or resize it, as well as change many of its attributes. Holding down the Shift key when clicking the Pointer tool allows you to select a series of objects. After selecting the objects, you can use commands in the Arrange menu to do things like group, hide, lock or align the objects. You can select the Pointer tool at any time while working in the main window by holding down the Command key. The Direct Selection tool lets you select individual anchor points or segment in a path. Clicking on a point selects just the point, clicking on a segment selects the segment. Shift-click on a point or segment to add it to the current selection. You can also drag a marquee with the direct selection tool to select all point within the marquee, even if they belong to different paths. Selected points appear as a small filled square, deselected points appear as empty squares. Each separate string of type characters that you create is a TypeStyler text object, whether it is one character, or one or more words. You use the Text tool to create a new text object, and simultaneously determine its beginning size. The Text tool opens the area within your document that becomes the new text object. This is called "growing a text box." Hold the mouse button down while over the tool to show a menu of possible shapes the text object can take. To grow a text box, click the Text tool at the corner of the area you want to select, and drag diagonally across the area to grow a box. When you let go of the mouse button, the Text Entry widow appears. The default text will be the shape of the text object. The Body Text tool creates a new body text object. Click and drag diagonally to grow a text box. Hold the mouse button down while over the tool to show a menu of possible background panels to flow the text into. Panel Tools Panels are backdrop shapes that can enhance the appearance of text objects. They can be manipulated and styled in the same way that you can customize TypeStyler text objects. The selected Panel tool selects the area within a document to be occupied by a new panel. This is called "growing a panel." Click the text tool at the corner of the area you want to select, and drag diagonally across the area to form a box. Alternatively, selecting one of the Panel tools and clicking your mouse once on your document create a 3 inch square panel on your document. The Rectangle tool creates a panel object. Click and drag diagonally to grow a panel object box. Hold the mouse button down while over the tool to show a menu of possible panel shapes. The Rounded Rectangle tool creates a panel object. Click and drag diagonally to grow a panel object box. Hold the mouse button down while over the tool to show a menu of possible panel shapes. From the popup menu clicking on Custom will open the Round Rectangle Designer. The Oval tool creates a round or oval panel object. Click and drag diagonally to grow a panel object box. Hold the mouse button down while over the tool to show a menu of possible panel shapes. Hold the Shift key down to constrain the shape to a perfect circle. The Arc tool creates an arc panel objecrt. Click and drag diagonally to grow a panel object box. Hold the mouse button down while over the tool to show a menu of possible panel shapes. From the popup menu clicking on Custom will open the Arc Designer. The Polygon tool creates a polygon panel object. Click and drag diagonally to grow a panel object box. Hold the mouse button down while over the tool to show a menu of possible panel shapes. From the popup menu clicking on Custom will open the Polygon Designer. The Star tool creates a star panel object. Click and drag diagonally to grow a panel object box. Hold the mouse button down while over the tool to show a menu of possible panel shapes. From the popup menu clicking on Custom will open the Star Designer. The Custom Panel tool creates a custom panel object using included objects as a starting place. Click and drag diagonally to grow a panel object box. Hold the mouse button down while over the tool to show a menu of possible custom panel shapes. The Glyph tool creates a panel object out of any of the glyphs included with your installed fonts. Click and drag diagonally to grow a panel object box. Hold the mouse button down while over the tool to show a menu of some possible panel shapes. From the popup menu clicking on Choose Glyph... will open the Glyph Drawing tool. The Line tool draws a straight line path between two points. Holding down the shift key as you drag the line tool constrains the drawn lines to 0-, 45-, and 90-degree angles. Lines can be styled similarly to Text and Panel objects. Lines can also be shaped using the bottom Shaper line of the Shaper tool. Points can also be added, subtracted, etc. using the Pen tools. The Path Creation tool lets you create precise curved and straight line paths. A path is a series of two or more connected anchor points. Paths can be either open or closed. With the Pen tool selected, a mouse click will set an anchor point. Clicking and dragging the Pen tool will set an anchor point and add direction lines. The Add Anchor Point tool lets you add an additional anchor point to an existing path. To add an additional anchor point, click on the path with the Add Anchor Point tool where you would like the new point to appear. Adding a new anchor point on a curve segment will add direction lines, leaving the curve unchanged. Adding an anchor point on a straight line segment will create a corner anchor point. The Remove Anchor Point tool lets you remove anchor points to change the shape of the path or remove anchor points to reduce the complexity of an existing path. Selecting the remove anchor point tool and clicking on a point removes the anchor point without creating a break in the path. A new segment is drawn between the two points on either side of the removed anchor point. The Convert Anchor Point tool will change a curve anchor point to a corner anchor point and a corner anchor point to a curve anchor point. To add direction lines to an anchor point, click and drag on the point with the Convert Anchor Point tool. To remove direction lines, click on the point with the Convert Anchor Point tool. The Scissors tool is used to split or break a path at either an anchor point or in the middle of a segment. Use the Selection tool and click on the object to display it's anchor points. Choose the Scissors tool and click on the object's path. Clicking on closed path will result in a single open path and clicking on an open path will split it into two paths. The Place tool creats an image-filled panel object. The imported image is stretched to fit the object's shape. Click and drag diagonally to grow a panel object box. Hold the mouse button down while over the tool to show a menu of possible panel shapes. The Shaper tool is used to alter the original shapes of both type and panels. First select the object to be reshaped, then click the Shaper tool. Green "Shaper lines" now enclose the object. (Shaper lines can be straight, circular, or Bezier curves. See "Customizing Type‚" for more details about the Shaper tool.) With the Shaper tool you can click on any part of the line, or the handles at the ends of the lines to reshape the selection. You can also use commands in the Shape menu to modify how objects are shaped by this tool. Shapes can be further refined using selections from the Shape Options and Shape Controls from within the Distortion menu. The Crop Image fill tool crops, resizes and positions image fills. The Rotate tool is used to rotate TypeStyler objects. First select the object to be rotated, then click the Rotate tool. The cursor becomes a crosshair. Click on the point within the object that you want to be the center of the rotation, and the cursor becomes an arrowhead. You can rotate the object in any direction by dragging the arrowhead. The Hand tool lets you move a document around within the window, for easy access to all portions of the document. Depressing the space bar turns the pointer (or any tool) into the Hand tool; the original tool is restored when the space bar is released. The Hand tool can be used instead of the scroll bars to reposition documents on the screen; when you use it, you'll see the scroll bars moving as well. The Magnify tool lets you change the view of the document from 25% of the printing size to 400%. When you click the Magnify tool, the cursor changes to a small magnifying glass encircling a plus sign, indicating magnification. Clicking the mouse repeatedly steps up the magnification, to the maximum 400%. Pressing the Option key while using the Magnify tool changes the plus sign to a minus sign, and reduces the size of the document view with each click, down to 25%. |